<A Complete Java Desktop GUI & MySQL Database App 2 |Java & Friends |Intro to Java Web App >
MySQL Database and Java Desktop GUI Part 3
Contents:
In this tutorial we continue playing with NetBeans and Java desktop GUI project, continue to customize our GUI by setting up the table printing, adding menu items, image, static text, button, panel, codes for event handling and so on. On the way we will try tosolve the DOB issue which we will change the data type from DATE to VARCHAR. Appreciate the steps on how to edit the original table properties while designing the GUI interface. Our main purpose actually to be familiar with the NetBeans IDE features.
Machine specifications used in this task
Pre requirement: NetBeans 6.x.x, MySQL 5.x.x andAlready completed Tutorial 2
Adding a Print Table Feature
1. Let do it. Firstly we would like to add a Print button to print a table. Drag and drop the jButtonon the design canvas on the right most, above the table. |


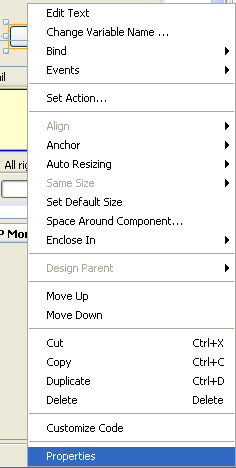
2. Select the button > click Properties context menu.

3. Change the mnemonic, text and ToolTipText as shown in the following Figure. Click Close.

4. The current GUI is as shown in the following Figure as seen in preview mode.

5. Next we re-position all the buttons at the top, inline with the Print button just above the table and re-arranged other components, leaving the top area an empty space for other components that will be added later. This is a drag and drop task.

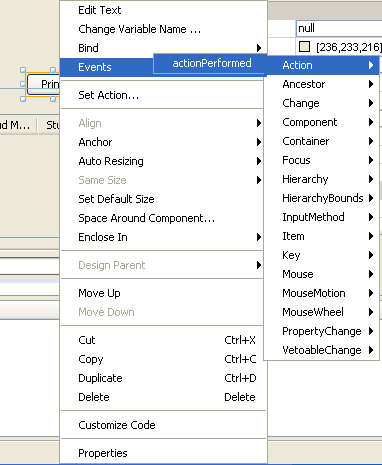
6. Next we would like to add the event handler to the Print button, which means action to done when the button clicked event happened. Select the Print button > right click mouse > select Event > select Action > select actionPerformed.

Adding the Print Table Code
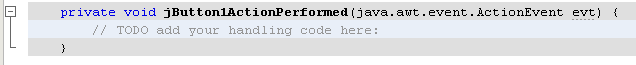
1. NetBeans provide us the method skeleton as shown in the following Figures. This is the StudentRecordView.java file.

2. Add the following import directives for the classes (methods) that we need to use in the StudentRecordView.java file.
import java.text.MessageFormat;
import java.awt.print.*;
import javax.swing.JTable;

3. Add the following code for the jButton1ActionPerformed() event handler. We are using the JTable to print only the table.
private void jButton1ActionPerformed(java.awt.event.ActionEvent evt) {
MessageFormat header = new MessageFormat("Page {0,number,integer}");
MessageFormat footer = new MessageFormat("TID 5013 Assignment #1");
try {
//table.print(JTable.PrintMode.FIT_WIDTH, header, null);
masterTable.print(JTable.PrintMode.FIT_WIDTH, header, footer);
} catch (java.awt.print.PrinterException e) {
System.err.format("Cannot print %s%n", e.getMessage());
}
}

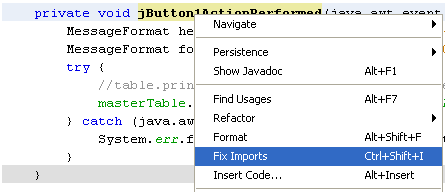
4. Actually, you can try completing the code first instead of adding the import directives and then use the Fix Imports context menu as shown in the following Figure. We will use this feature frequently in the Java web project.

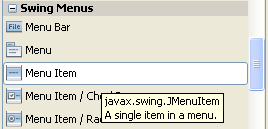
5. Next, add the Print menu by using menu Item component.

6. Drag and drop the Menu Item component between the Refresh and Exit menu items.

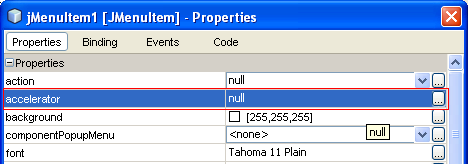
7. Customize the new menu item through the Properties page.

Customizing the Menu Items
1. Use the following information for the menu item.
-
mnemonic: P
-
text: Print
-
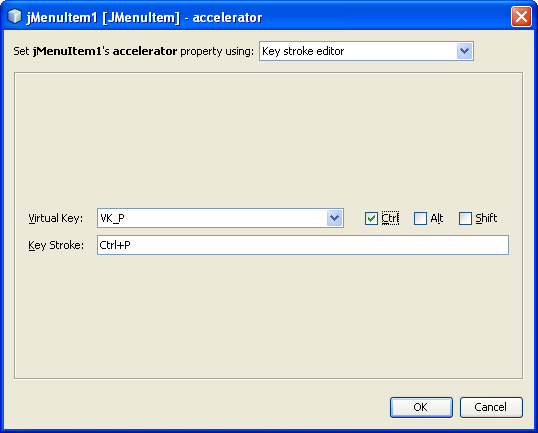
accelerator: Ctrl + P (click the ellipses)



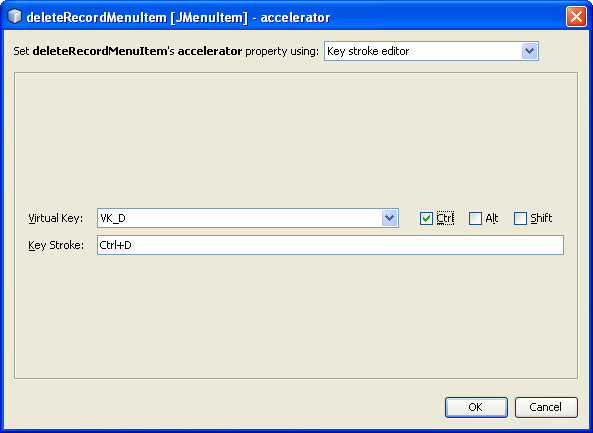
2. Repeat the same steps for other menu items. The following is for the Delete menu item.

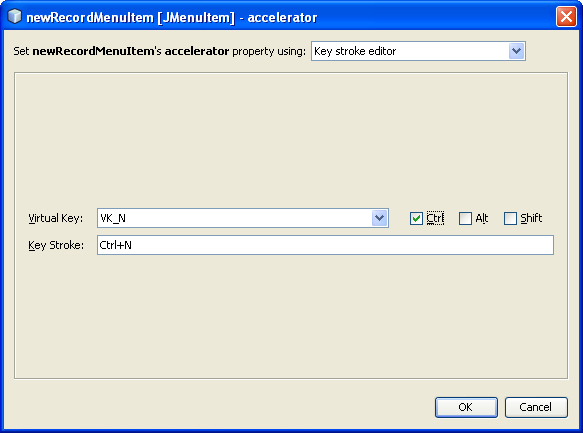
3. Next, for the New menu item

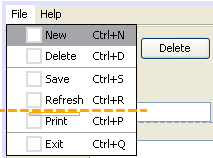
4. The final menu items are shown below.

5. Next we add a separator between the Refresh and the Print menu items.

6. Drag and drop a separator between Refresh and Print men items.

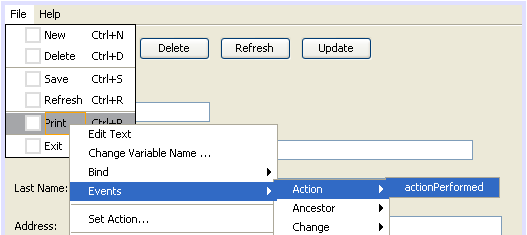
7. Assign an event handler when user clicks the Print menu by invoking the Events > Action > actionPerformed.

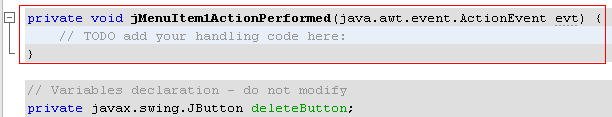
8. The following is the location of the jMenuItemActionPerformed() event handler skeleton provided for us that ready for our customized codes.

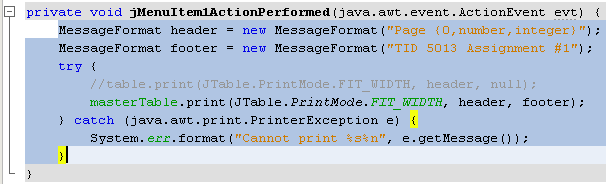
9. Add the following codes manually.
MessageFormat header = new MessageFormat("Page {0,number,integer}");
MessageFormat footer = new MessageFormat("TID 5013 Assignment #1");
try {
//table.print(JTable.PrintMode.FIT_WIDTH, header, null);
masterTable.print(JTable.PrintMode.FIT_WIDTH, header, footer);
} catch (java.awt.print.PrinterException e) {
System.err.format("Cannot print %s%n", e.getMessage());
}

10.Re-build and re-run the project. Select the Print sub menu under the File menu, see the effect.

11.The following message box displayed when there is no printer driver (spooler service) installed.

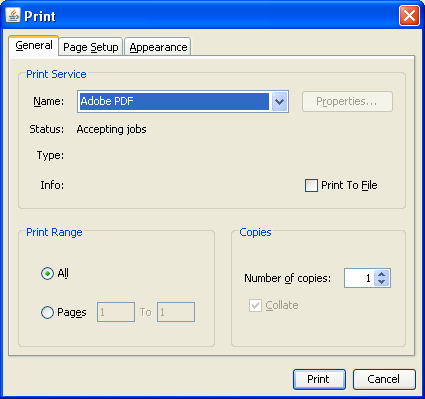
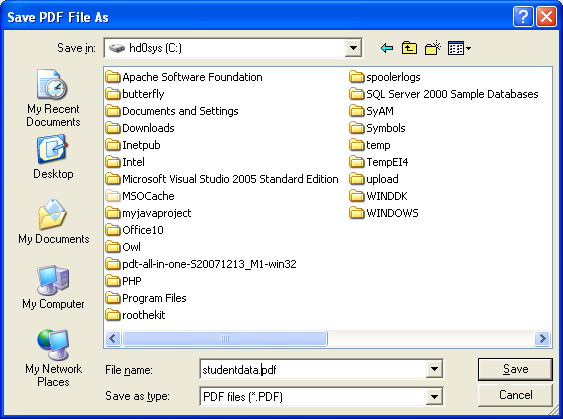
12.Don’t forget also to test the Print button. The following Figure shows the print dialog box. In this case we would like to print the table to PDF file. All printers that available in the machine where this program run will be displayed in the Name: drop down list. Click the Print button.

13.Put the file name and click Save.

14.The following is a sample of the table printed to the PDF file.

Solving the Date Of Birth Issue: Editing the Table
Previously we have some problem in displaying the Date Of Birth (DOB). Keep in mind that the DOB field and data still available in the table. We use the DATE data type for this field. Now we would like to change the data type to VARCHAR and re-include the field in our Java desktop GUI.
First of all we need to edit the DOB data type using MySQL Query Browser. Launch MySQL Query Browser.

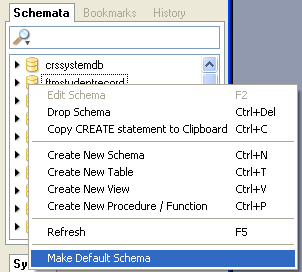
1. Select the database in the Schemata windows > right click mouse > select make Default Schema, to make it a current schema.

2. The database node will be in bold.

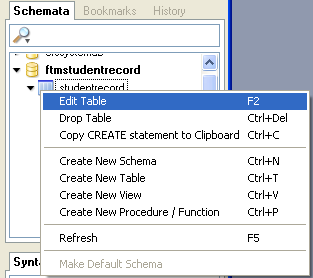
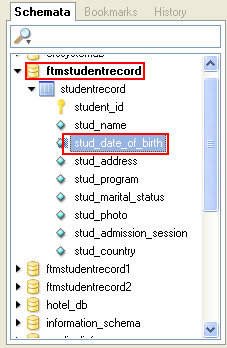
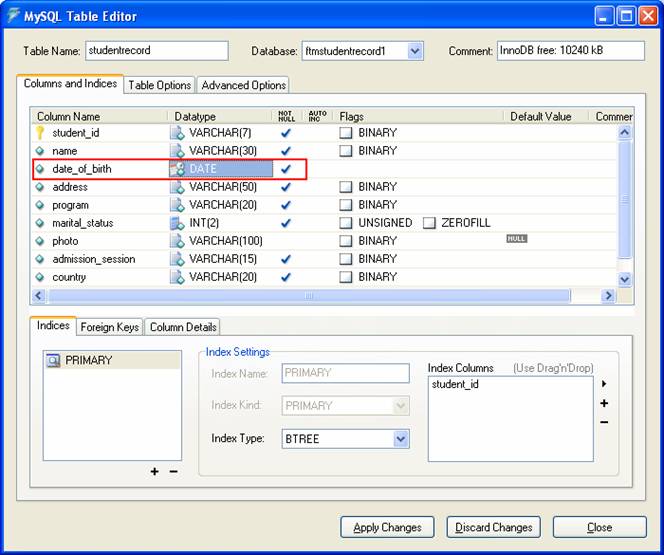
3. Next, select the table > right click mouse > select Edit Table context menu.
|
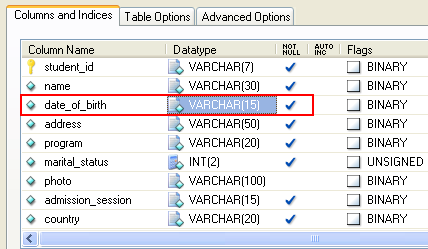
4. Click the DATE for the date_of_birth and change it to VARCHAR(15).


5. Click the Apply Changes button. Click Execute for the Table Edit confirmation dialog box. Close MySQL Query Browser.

6. Next, re-include the DOB field in the Java GUI. Add Label and text field to the GUI and put them between the Name and Address fields.

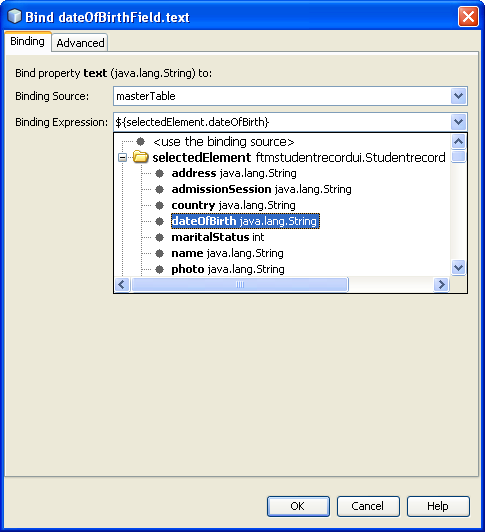
7. Next, bind to the Master Table data. Select the DOB text field > right click mouse > select Bind > select text.

8. Select dateOfBirth java.lang.String for the Binding Expression and click OK.

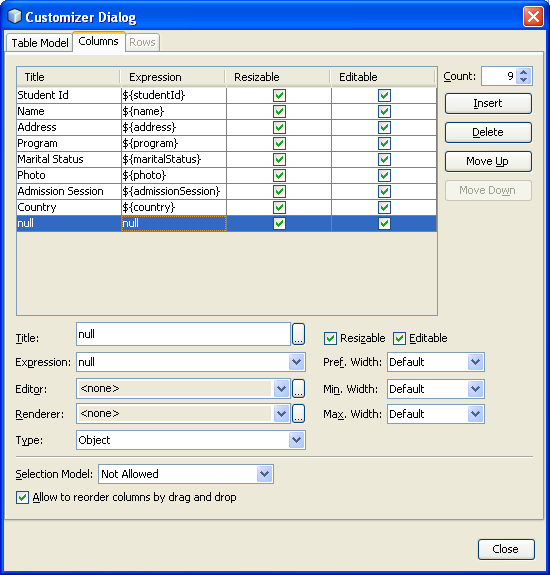
9. Next, add the DOB field/column into the table. Select table > right click mouse > click Table Contents context menu.

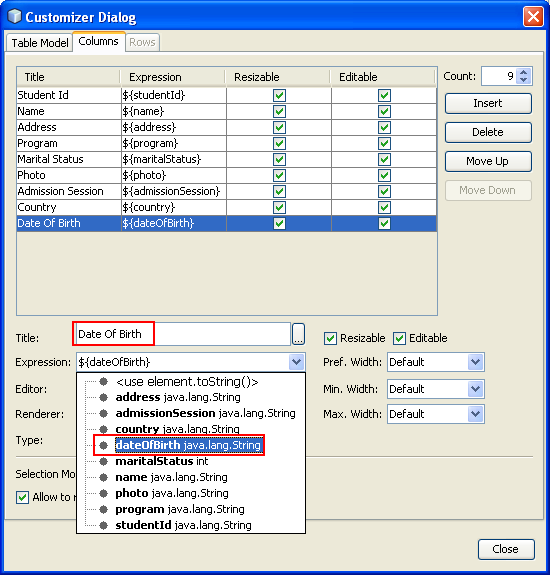
10.Click the Columns tab.

11.Click the Insert button and select the newly added row.

12.Change the Title: and Expression: as shown in the following Figure.

13.Use the Move Up button to move the DOB row between Name and Address and click Close.

14.The Date Of Birth was added to the table as shown in the following Figure.

Adding Static Text and Image
For this task you need to have an image. This image and other project resources such as icon need to be saved under the project’s resources folder. In this case, the image file name is uum.png and shown below. You can use other image if you want.

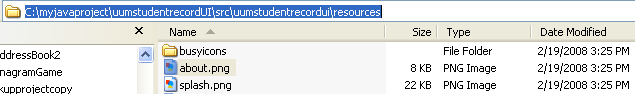
15.We save the image under the project’s resources folder.

16.Then we can see it through the Project window under the project_name.resources(in this case it is uumstudentrecordui.resources) folder as shown below. When you double click the image file, it will be displayed on the right window.

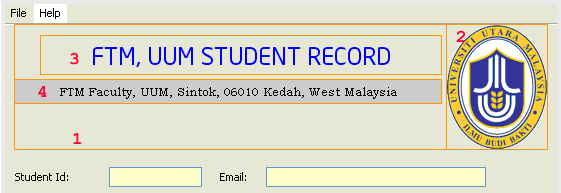
Adding Panel, Labels, Static Text And Image
1. Next we drag and drop a JPanel (1) at the top of the main panel and below the JMenuBar. In the panel we drag and drop three labels, one for logo image (2) and another two for the static texts (3 and 4).

2. To load the image, use the icon property of the Jlabel (2) in Properties page. Any image that saved under the resources folder will be visible in the drop down list.

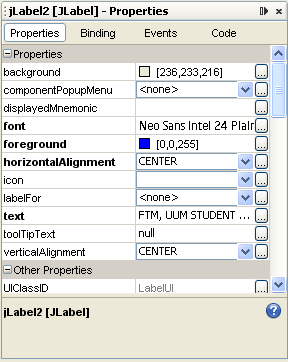
3. For the no. 3 label, we customize the font, foreground, horizontalAlignment and text properties. Customize them to your needs.

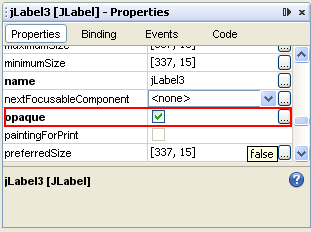
4. For no. 4 label, we customize background, font, foreground, horizontalAlignment, text, ToolTipText and we select the opaque properties.


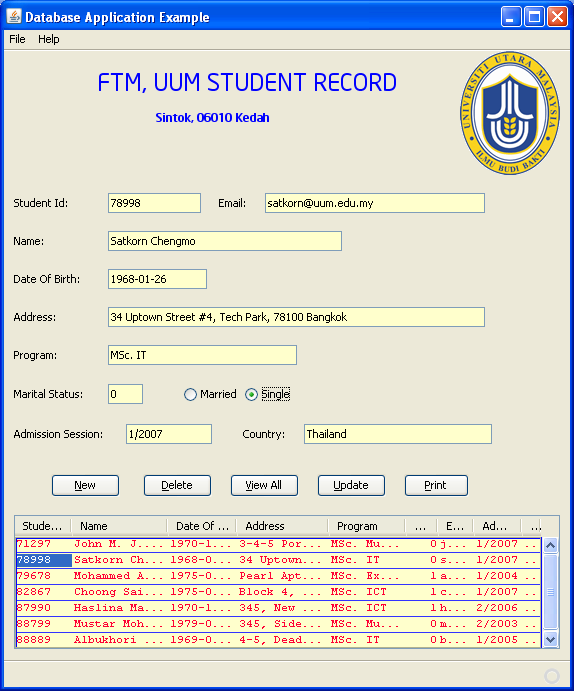
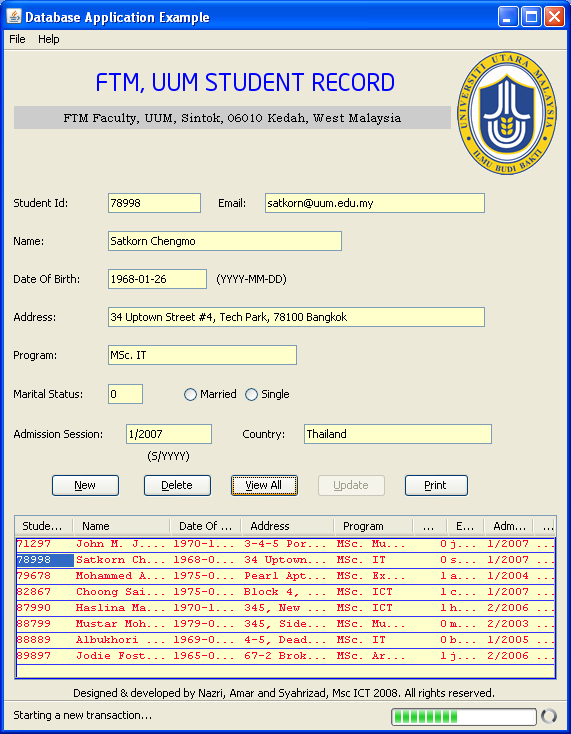
5. Our final appearance will look something like the following. You can change it to suit your application needs.

6. We continue customizing the look and feel such as colour, border, text etc. for the existing components. This steps just to practise what we have done previously.
Adding Radio Button
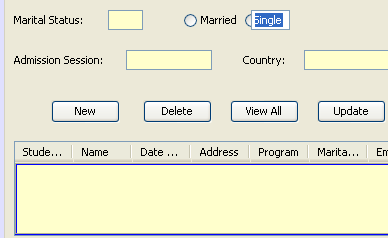
1. Drag and drop two radio buttons on the right side of the Marital Status’s text field so that when user select a radio button, the value of 0 or 1 will be displayed in the Marital Status’s text field.


2. Change the text labels as shown below.

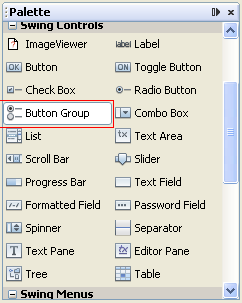
3. We need to group these radio buttons so that at any time only one radio button will be selected. Drag and drop the Button Group component on the panel. You can’t see it in the panel but available in the Inspector window.

-----------------------------------------------------------------------------------------------------------
------------------------------------------------------------------------------------------------------------

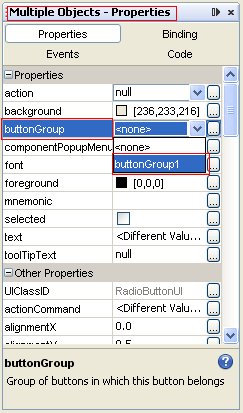
4. Multiple select the radio buttons (press down Ctrl button and multiple select those radio buttons).

5. Go to the Properties sheet and set the buttonGroup property to buttonGroup1. For only two radio buttons, there is no extra code to be added. If more than two radio buttons, we need to do some coding in order to match or select appropriate values.

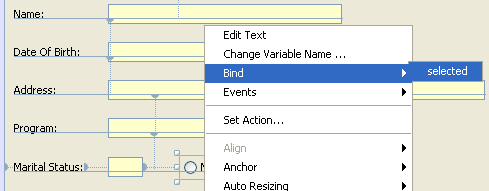
6. Bind the radio buttons to the Marital Status master table column. Select the first radio button and right-click mouse. Select Bind > select selected.

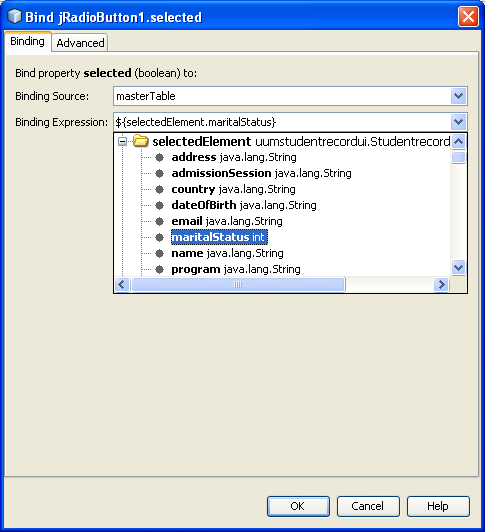
7. Select maritalStatus int in the Binding Expression field. Click OK.

Running and Testing
1. Build, run and test your radio button.

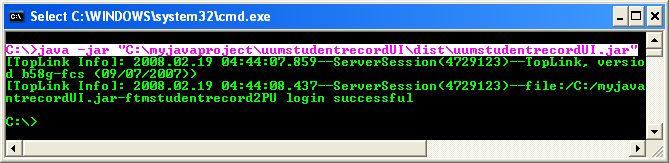
2. To run this application from the command line without Ant, try:
java -jar "C:\myjavaproject\uumstudentrecordUI\dist\uumstudentrecordUI.jar"
This has been tried and it was successful. So we can distribute the uumstudentrecordUI.jar as the executable (Java bytecode).


3. Invoking the printing feature. Click the Print button or Print sub menu.

Customizing the Frame and the About Page.
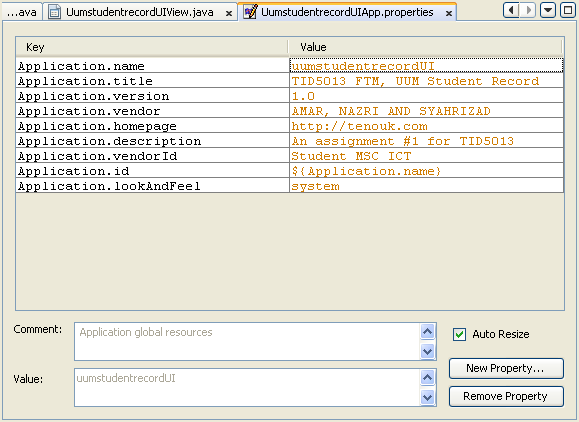
1. Expand the project_name.resourcessubfolder under the Source Packagesfolder. Select and right-click the project’s application properties link and choose the Open context menu.

2. In our case we edit the keys to the following values (leave the Application.name key). Edit the keys’ values to suit your application accordingly. Click the cell in the Value column and edit the text as needed.

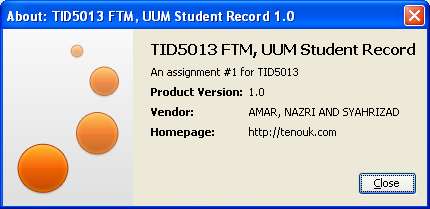
3. Run your project and invoke the About sub menu. Notice that the frame’s title also changed.


4. Next, we are going to customize the image in the About page. In this case we use Adobe Photoshop CS3. You can use other image editors as well.
5. Open the original image, about.png under the resources folder in the Photoshop (or any image editor). You can also create your own image from scratch. The splash.png image will be used for installation/deployment.


6. We edit the original image to the following colors and save to its original file name (overwrite).

7. Run our project and invoke the About sub menu. The new image was displayed as shown below.

Final Note
Well, that all folks! A very long journey and fun, playing with Java desktop GUI that connected to MySQL database using NetBeans. In the next episodes we will explore Java web applications and we found that web applications are more appropriate to be developed because web applications can serve both enterprise and web users.