<NetBeans & Java Desktop GUI 2 |Java & Friends |Recap: NetBeans & MySQL Database >
NetBeans, Java Desktop GUI and Java DB (Derby):
Combining All Together
Contents:
The machine specifications used in this task are:
|
Pre requirement
For this tutorial you need to have the following software installed on your computer:
Java Standard Development Kit (JDK) version 5.0 or 6.0 (download).
Java DB database server (Java DB is included with JDK 6).
The SQL script that is car.sql.
The CarPreview project, which isCarPreview.zip.
This tutorial shows how to create a desktop Java application through which you can access and update a database. The tutorial takes advantage of support in NetBeans IDE 6.0 for the following technologies:
The Java Persistence API (JPA), which helps you use Java code to interact with databases.
Beans Binding (JSR-295), which provides a way for different JavaBeans components to have property values that, are synchronized with each other. For example, you can use beans binding to keep the values of cells in a JTable visual component in synch with the values of fields in an entity class. (In turn, the entity class represents the database table.)
The Swing Application Framework (JSR-296), which provides some useful building blocks for quickly creating desktop applications.
We will create a database CRUD (create, read, update, delete) application with a custom component used for visualizing the data (car design preview).
Setting Up the Database
Before you begin creating a desktop CRUD (create, read, update, delete) application in the IDE, you should already have the IDE connected to the database that your application will use. Having this connection set up in advance will allow you to take advantage of IDE features that automate the binding of the database to your application.
In this tutorial, we provide instructions for using a Java DB database, since there is a convenient interface for starting and stop the Java DB database server from the IDE. However, you can use a different database server without too much difficulty.
First check to see if you have Java DB registered in the IDE. Java DB is automatically registered in the IDE in a number of cases, such as when you have Sun Java System Application Server registered in the IDE or when you are running on JDK 6.
To determine if Java DB is registered in the IDE:
Open the Tools menu and open the Java DB Database sub-menu item.

If the Settings menu item is the only item that is not grayed out, you need to manually register Java DB in the IDE.
To manually register Java DB in the IDE
Choose Tools > Java DB Database > Settings.
In the Java DB Installation field, enter the path to the database server.
In the Database Location property, enter the folder where you want the databases to be stored.
Click OK.

Starting the Server and Creating a Database
Once Java DB is registered with the IDE, you can easily start and stop the database server, as well as create a new database.
To start the database server
Choose Tools > Java DB Database > Start Server.

If you do not already have a location set for the database, the Set Database Location dialog box appears. Enter a location for the database server to store the databases. You can create a new folder there if you wish.
Once the server is started, Java DB Database Process tab opens in the Output window and displays a message similar to the following in the Output window at the bottom of the NetBeans IDE:
Apache Derby Network Server - 10.2.2.0 - (485682) started and ready to accept connections on port 1527 at 2008-02-05 08:09:07.015 GMT
To create the database
Choose Tools > Java DB Database > Create Database. The Create Java DB Database dialog opens.

For the Database Name text field, typecar_database. Also set the User Name and Password to nbuser.
Click OK.

Connecting to the Database
So far, we have successfully started the database server and created a database. However, we still need to connect to the new database before we can start working with it in the IDE. To connect to the car_database database:
Switch to the Services window (Ctrl+5) and expand the Databases node to see your new database.

Right-click the database connection node (jdbc:derby://localhost:1527/car_database[nbuser on NBUSER]) and choose Connect.

The connection node icon should now appear whole (
), which signifies that the connection was successful.

Expand the connection node, right-click its Tables subnode, and choose Execute Command.

Copy the contents of the car.sql (shown below) file and paste them into the SQL Command 1 tab of the Source Editor. Keep in mind that the SQL script must be unformatted text file. If you copy from formatted text editor such as Word, you need to paste it in the unformatted text editor such as WordPad or Notepad and re-copy it.
create table "CAR"
(
"MAKE" VARCHAR(50) not null primary key,
"MODEL" VARCHAR(50),
"PRICE" INTEGER,
"BODY_STYLE" VARCHAR(30),
"COLOR" VARCHAR(20),
"SUN_ROOF" INTEGER default 0,
"SPOILER" INTEGER default 0,
"TIRE_SIZE" INTEGER,
"TIRE_TYPE" INTEGER,
"MODERNNESS" INTEGER
);
insert into car values ('Acura', 'NSX', 47075, 'coupe', 'yellow', 1, 1, 18, 1, 38);
insert into car values ('Audi', 'A8', 63890, 'sedan', 'black', 1, 0, 24, 0, 88);
insert into car values ('BMW', 'M-Series', 108900, 'coupe', 'red', 1, 0, 50, 0, 44);
insert into car values ('Buick', 'Lucerne', 31599, 'sedan', 'black', 1, 0, 26, 2, 65);
insert into car values ('Cadilac', 'XLR', 62777, 'convertible', 'green', 0, 0, 14, 1, 26);
insert into car values ('Chevrolet', 'Corvette', 74999, 'coupe', 'yellow', 0, 0, 53, 2, 44);
insert into car values ('Chrysler', 'Sebring', 89595, 'convertible', 'silver', 1, 1, 63, 0, 49);
insert into car values ('Daewoo', 'Leganza', 10590, 'sedan', 'blue', 1, 0, 47, 1, 66);
insert into car values ('Dodge', 'Ram 2500', 38825, 'pickup', 'white', 0, 1, 96, 1, 82);
insert into car values ('Eagle', 'Talon', 5995, 'hatchback', 'silver', 1, 1, 42, 1, 53);
insert into car values ('Ford', 'F250', 47440, 'pickup', 'orange', 0, 1, 46, 1, 57);
insert into car values ('Geo', 'Metro LSI', 3495, 'convertible', 'green', 0, 1, 54, 0, 74);
insert into car values ('GMC', 'Yukon XL Denali', 46355, 'wagon', 'gray', 0, 1, 63, 1, 45);
insert into car values ('Honda', 'Odyssey', 34895, 'coupe', 'white', 1, 1, 11, 2, 68);
insert into car values ('Hummer', 'H1', 119999, 'sedan', 'red', 1, 1, 39, 0, 17);
insert into car values ('Hyundai', 'Azera', 27950, 'sedan', 'silver', 1, 1, 13, 0, 18);
insert into car values ('Infiniti', 'QX56', 44995, 'wagon', 'green', 0, 0, 15, 2, 75);
insert into car values ('Isuzu', 'Hombre', 30545, 'wagon', 'white', 1, 0, 16, 2, 55);
insert into car values ('Jaguar', 'XK', 91675, 'convertible', 'brown', 1, 1, 17, 2, 31);
insert into car values ('Jeep', 'Commander', 37497, 'wagon', 'silver', 1, 1, 54, 0, 96);
insert into car values ('Kia', 'Amanti', 25988, 'sedan', 'gray', 1, 1, 62, 0, 100);
insert into car values ('Land Rover', 'Range Rover', 89350, 'wagon', 'black', 0, 1, 71, 0, 63);
insert into car values ('Lexus', 'SC 430', 61321, 'convertible', 'yellow', 1, 1, 81, 0, 98);
insert into car values ('Lincoln', 'Navigator', 42500, 'wagon', 'blue', 1, 1, 46, 0, 85);
insert into car values ('Mazda', 'CX-7', 27988, 'wagon', 'brown', 1, 0, 28, 0, 40);
insert into car values ('Mercedes-Benz', 'CLS Class', 86900, 'sedan', 'black', 0, 1, 99, 1, 46);
insert into car values ('Mercury', 'Mariner', 30995, 'wagon', 'red', 0, 0, 59, 2, 41);
insert into car values ('MINI', 'Cooper', 32930, 'convertible', 'silver', 0, 0, 78, 1, 98);
insert into car values ('Mitsubishi', 'Eclipse', 31995, 'convertible', 'red', 0, 0, 83, 1, 48);
insert into car values ('Nissan', 'Armada', 36777, 'wagon', 'blue', 0, 1, 11, 1, 60);
insert into car values ('Oldsmobile', 'Silhouette', 17500, 'wagon', 'blue', 1, 1, 79, 1, 27);
insert into car values ('Plymouth', 'Voyager', 9995, 'wagon', 'white', 1, 1, 37, 1, 13);
insert into car values ('Pontiac', 'Firebird', 39999, 'hatchback', 'red', 0, 0, 13, 0, 18);
insert into car values ('Porche', '911 Carrera', 399999, 'coupe', 'silver', 1, 0, 18, 2, 58);
insert into car values ('Saab', '9-3', 35999, 'convertible', 'green', 1, 1, 16, 0, 13);
insert into car values ('Saturn', 'Sky', 27499, 'convertible', 'silver', 1, 1, 25, 0, 86);
insert into car values ('Scion', 'tC', 21530, 'sedan', 'red', 0, 0, 92, 1, 37);
insert into car values ('Subaru', 'B9 Tribeca', 34999, 'wagon', 'green', 0, 1, 98, 0, 88);
insert into car values ('Suzuki', 'XL-7', 25880, 'wagon', 'brown', 1, 0, 83, 1, 16);
insert into car values ('Toytota', 'MR2 Spyder', 99999, 'convertible', 'silver', 0, 0, 21, 2, 99);
insert into car values ('Volkswagen', 'Touareg', 51274, 'wagon', 'black', 1, 0, 91, 0, 48);
insert into car values ('Volvo', 'XC90', 45845, 'wagon', 'gray', 0, 0, 31, 2, 32);

This is the SQL script which will populate the database with data about cars.
Click the Run SQL button (
 ) in the toolbar of the Source Editor to run the script. You can see the report in the Output windows at the bottom. Make sure there is no error, else you need to correct it and re-execute the script.
) in the toolbar of the Source Editor to run the script. You can see the report in the Output windows at the bottom. Make sure there is no error, else you need to correct it and re-execute the script.

Creating the Application
Choose Project > New Project.

In the first panel of the wizard, expand the Java category and select the Java Desktop Application template. Click Next.

The Java Desktop Application template provides many basics of a visual application, including basic menu items and commands.
In the Name and Location page of the wizard, do the following things:
In the Project Name field, type CarsApp. The value of this field sets the display name for the project in the Projects window.
Optionally, edit the Project Location field to change the location of your project metadata.
In the Choose Application Shell field, select Database Application.
Click Next.

In the Master Table page of the wizard, select the database connection for the CAR database. The listing for the database should look something like the following and click Next button.
jdbc:derby://localhost:1527/car_database[nbuser on NBUSER]

After the connection to the database is established, the Database Table field should display CAR and the Columns to Include list should include the names of 10 columns for the CAR database. For now, we will use only five of them in the application.
Select the bottom five column names (beginning with SUN_ROOF and ending with MODERNNESS) and click the < button to move them to the left column. Click Next.

In the Detail Options panel, click Finish.

The wizard then generates a basic user interface with a table and a database connection. This might take a few seconds as the IDE generates the project and the code.


Running the Generated Application
At this point, you have a basic running application with a graphical user interface (GUI) that has the following features:
Ability to view and modify values in five columns of the CAR database.
Basic menu items.
Persistence of its window state between sessions. When you close the application, the window position and size are remembered. So when you reopen the application, the window opens in the same position as it was when you closed it.
An About dialog box, which you can easily customize.
.properties files containing the labels in the user interface. Using .properties files is a good way to keep the logic of your code separate from the text that appears in the user interface of your application. Such separation is useful for making it easier to localize your program, among other reasons.

To see some of the features that are already built into the application, follow these steps:
Right-click the project's node and choose Run. After a few seconds, the application stars and a window called Database Application Example appears. This window contains a table and several controls that enable you to edit the CARS database.

Select the first record in the table (for the Acura).
Select the Price text field and replace the existing value with 46999. Then press Enter. The value should appear updated in the table. (However, that value will not be reflected in the database until you click Save.) Similarly, you can update any other values in the table.

Click New button to create a new record. Then fill in values for each of the fields (Make, Model, Price, Body Style, and Color). For example, you can fill in Trabant, Classic, 1000, wagon, and blue. Click Save to save the entry in the database.

Click the Database Application Example title bar and drag the application to a different place on your screen.
Click the left border of the Database Application Example window and drag to the left to increase the size of the window.

In the Database Application Example menu bar, choose File > Exit.
In the IDE, right-click the project's node and choose Run Project. The Database Application Example window will open in the same size and position it was in when you closed the application.
Reviewing the Generated Parts of the Application
The connection between the master table (a JTable component) and the database is handled with a combination of the following mechanisms, all of which have been generated by the IDE:
-
The Car.java entity class, which is used to read and write data to the CAR database table. Entity classes are a special type of class that enables you to interact with databases through Java code. Entity classes use Java annotations to map class fields to database columns.
-
The META-INF/persistence.xml file, which defines a connection between the database and the entity class. This file is also known as the persistence unit.
-
Using beans binding to connect the properties of the entity class with the properties of the JTable component. Beans binding is a new technology based on JSR 295 and which included in the latest Java SE release.
-
The entityManager, query, and list objects, which are defined in the CarsAppFrame class and which are listed in the Inspector window.
The entity manager object is used to retrieve and commit data within the defined persistence unit scope.
The query object defines how the particular data collection is retrieved from the entity manager. (You can change the way that the query object works by selecting the query object in the Inspector window and changing the query property in the property sheet. The query property uses JPA query language.
The list object is an observable collection that holds the data from the query. An observable collection is a special kind of collection on which you can place a listener to find out when changes to the collection have been made.
Using the Inspector window and the property sheet, you can follow these steps to see how the JTable is bound to data:
In the Inspector window, select the mainPanel[JPanel] > masterScrollPane [ScrollPane] > masterTable [JTable] node. Then click the Binding tab in the Properties window.


Look at the elements property to confirm that it is bound to a list.
Click the ellipsis [...] button to open the Bind masterTable.elements customizer, where you can further customize the binding between the table and the database. For example, you can see that the customizer enables you to specify which table columns are bound. Make sure you click the Cancel button instead of OK button when closing this sheet else the element will be unbind because there is no column in the Selected field on the right. However you can re-bind it anytime later.


Besides the Binding category in property sheet you can also use the Bind menu in context menu.

Adding More Controls
We will now add controls to the form for some of the attributes we initially excluded. Instead of using a table, we will add JSlider components (for the tire size and modernness attributes) and JCheckbox components (for the sun roof and the spoiler).
Follow these steps to add the additional components
Add the first slider by clicking the Slider button in the Palette window and then clicking in the form just above the New button. Before clicking in the form to insert the slider, make sure that no horizontal slotted guiding lines are shown. These lines indicate that the slider will be inserted in the same line as the fields or the buttons. See the figure below to see where you should drop the slider into the form. Note: If you drop the component in a place you do not want and thus cause several undesired layout changes, you can use the Undo command to reverse the changes. Choose Edit > Undo or press Ctrl-Z.



If necessary, stretch the slider to the left to align it with the left side of the text field components.
Stretch the slider to the right to span the whole form width.
|
Add a label to the left of the slider and set its text to Tire Size. (Click the label to make it editable.)

Add another slider below the first slider, and adjust its width and alignment where necessary.
Add another label below the Tire Size label and set its text to Modernness.

Add two checkboxes below the sliders. Set their text to Spoiler and Sun Roof. (Make the display text editable by clicking the checkbox once, pausing, and then clicking the checkbox again. You can also right-click the checkbox and choose Edit Text.)
![]()


By clicking the Preview Design (![]() ) the form should look like the screenshot shown below.
) the form should look like the screenshot shown below.

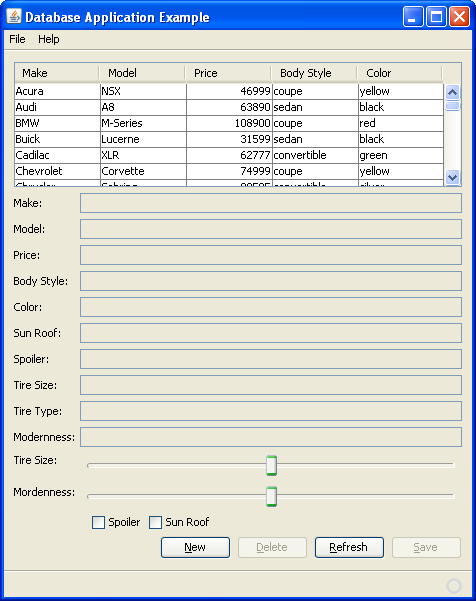
When we run as done previously, the following is the GUI.

Binding Controls to Values in the Table
We will now use beans binding features to tie the values shown in table cells to the state of the controls we have added. This will allow you to change the values of cells in the table by using the sliders and checkboxes.
To bind the sliders to their corresponding table elements
Back to the Design view, in the form, right-click the Tire Size slider and choose Bind > value.

In the Binding Source drop-down list of the Binding dialog box, select masterTable.

In the Binding Expression drop-down list, select the selectedElement > tiresize node.

In the Binding sheet you can see the value field has been filled with the binding value.

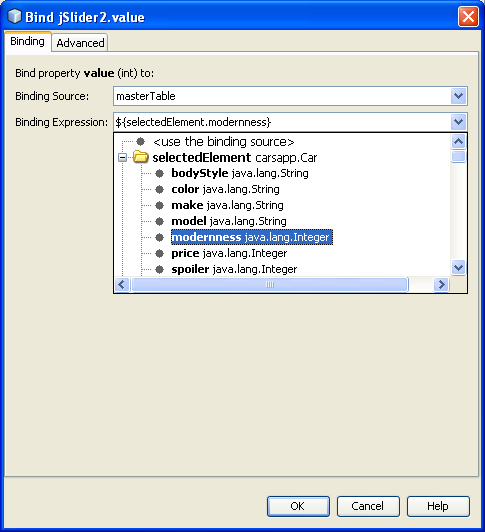
In the form, right-click the Modernness slider and choose Bind > value.

In the Binding Source drop-down list of the Binding dialog box, select masterTable.

In the Binding Expression drop-down list, select selectedElement > modernness.

-------------------------------------------------------------------------------------------------------------------------------
--------------------------------------------------------------------------------------------------------------------------------

To bind the checkboxes to their corresponding table elements
In the form, right-click the Spoiler checkbox and choose Bind > selected.

In the Binding Source drop-down list of the Binding dialog box, select masterTable.

In the Binding Expression drop-down list, select selectedElement > spoiler.
Click OK to exit the Bind dialog box.


In the form, right-click the Sun Roof checkbox and choose Bind > selected.

In the Binding Source drop-down list of the Binding dialog box, select masterTable.

In the Binding Expression drop-down list, select selectedElement > sunRoof.
Click OK.

You should now be able to change database entries using the slider and checkboxes.
To verify that the sliders and checkboxes work
Open the Services window.
Make sure the IDE has a connection to the database by right-clicking Databases > jdbc:derby;//localhost:1527/car_databaseand choosing Connect.

Right-click the Databases > jdbc:derby;//localhost:1527/car_database > Tables > CAR node and choose View Data.

Look at the SUN_ROOF, SPOILER, TIRE_SIZE, and MODERNNESS values for the first record.

Choose Run > Run Main Project to execute the application.

Select CarApp and click OK button.

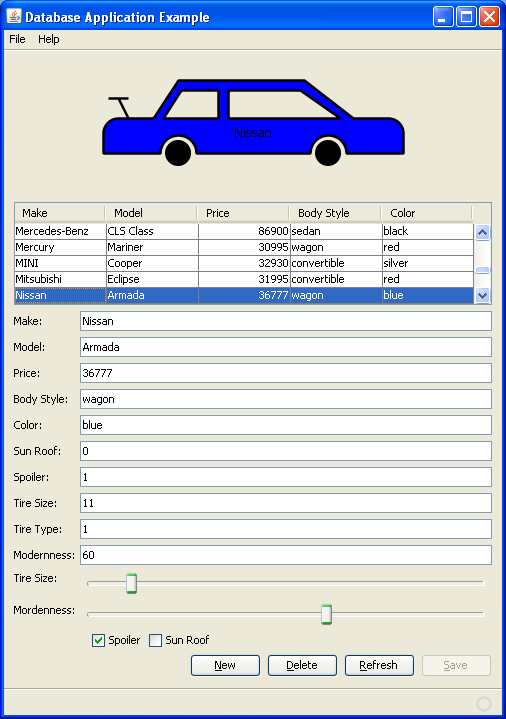
The running application should look similar to the screenshot shown below.

In the running application, select the first record.
Move the sliders and change the checkbox selections.
Click Save to save the changes into the database.

In the Services window, use the View Data command again.

The values in the database should reflect changes that you have made.
Setting up a Custom Component
For an even more graphic demonstration of beans binding in action, let's add a custom component that will paint a preview of the selected car. We will bind properties of this component to corresponding table elements. Then when you run the application again, the car preview will be modified as you change the selected row and change the values of the various fields.
To make the CarPreview component available for the CarsApp project
If you have not already done so, download the CarPreview.zip file.
Using a standard zip tool, extract the archives of the zip file.
Choose File > Open Project and navigate into the extracted contents of the zip file and select the CarPreview project.
Click Open Project.
The project opens in the IDE.


Right-click the CarPreview node and choose Build.
This compiles the files in the project so that you can use the CarPreview class as a bean that can be dragged and dropped directly on to the form.

This component was written as a JavaBeans component, so you could add it to the Palette, which would be convenient for adding the component to multiple applications. But for now we will simply drag the component directly into your application directly from the Projects window.
To add the CarPreview component to the application
In the Projects window, expand the Car Preview > Source Packages > carpreview > nodes.
Drag the CarPreview.java class to the form. To insert it properly just below the menus, place it over the table left aligned with the other controls and snapped to the bottom of the menu bar, as shown in the Figure below.


Resize the preview component horizontally over the entire form.

In the same way that you bound the sliders and checkboxes to elements in the masterTable component, bind all the binding properties of the CarPreview component to the corresponding selectedElement attributes of the masterTable. Use the Bind popup menu or the Binding tab in the property sheet. Step for color is shown below, repeat for make, modernness, spoiler, sunRoof, tiresize and tireType.


When the binding properties of the CarPreview component has been bound to the corresponding selectedElement attributes of the masterTable, the attribute is in bold.

Run the CarApp application again.
In the running application, you can see the CarPreview component change as you select different rows in the table, alter values in the table, move the sliders, and select and deselect the checkboxes.

The following Figure shows the final running application.